
Cross-Platform Mobile App Frameworks – Xamarin
Part 2: Cross-Platform Mobile App Frameworks – Xamarin
In Part 1 of this article series, we quickly introduced a couple of our favorite cross-platform mobile app frameworks. Now, in Part 2 of this Cross-Platform Mobile App Framework article series, we will take an in-depth look at Xamarin, its pros and cons, and some of the finer details of the Xamarin framework.
Xamarin is a Microsoft owned framework which uses the .NET framework and C# to build native mobile apps for iOS, Android, and UWP. However, we’ll mainly be focusing on iOS and Android apps. Developers can choose to create separate iOS or Android apps specifically using Xamarin.Android and Xamarin.iOS, or use the cross-platform capability of Xamarin.Forms to share the same code over multiple platforms. We’ll be focused more on Xamarin.Forms for this article since Xamarin Native is a lot different and would take up a few articles on its own. If you or your team has experience developing in C#, XAML, and .NET, then Xamarin could be a great option for building your mobile apps.

Advantages of Xamarin
- Uses C#, .NET framework, and Visual Studio IDE
- C# is a powerful type-safe, object-oriented language
- Visual Studio IDE offers a rich development experience with tools such as intellisense, debugging, and compile-time checker
- Xamarin is included with Visual Studio
- Community version of Visual Studio also includes Xamarin
- Uses native components and has access to native device APIs
- Uses XAML, an XML based markup language
- Uses NuGet for plugin support
- Microsoft support
- MVVM pattern support
- Build platform-specific native apps using Xamarin.Android and Xamarin.iOS
Developing on Xamarin is great because you get access to a lot of the .NET Base Class Libraries along with C#, which offers even more libraries to incorporate in your app. Combine this with Visual Studio (which offers many tools to aid in development) and the Microsoft support and documentation, and you have a very robust and well supported technology stack at your disposal to build your app.
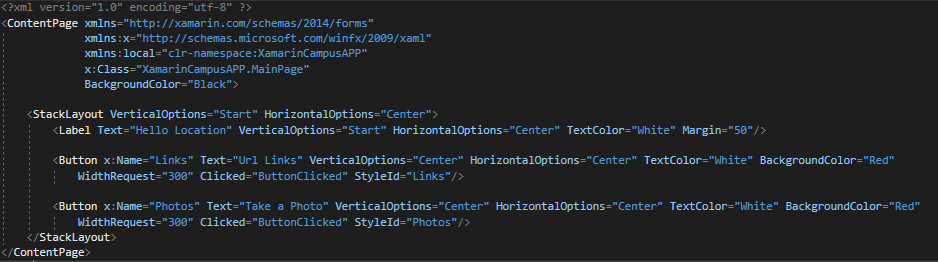
Xamarin.Forms uses XAML, which is an XML based markup language to create its screens and user interfaces. For styling, page-based styling or global styling can be used. The example I created was done in page-based styling, meaning instead of a separate styling file, styling was done in-line and on the page.

MainPage.xaml
Each component on the page uses the corresponding native component, so for instance, Button uses the native Android android.widget.Button or iOS UIButton components directly based on what device it is used. As a result, you have access to all the same attributes and functionality that the native button has. This means that the styling being done on each component is using the Android or iOS methods and attributes that the component inherits to change how it looks and functions. However, you don’t need to know how Android or iOS styles individually. You only need to know how Xamarin and XAML works to write and style the page.
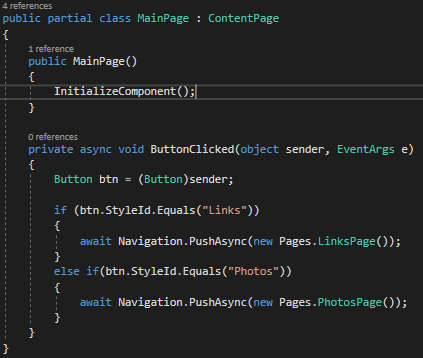
The application logic is programmed in C# and contained in a separate class file. Again, Button has access to the native functionality. The button click event is written in C#, but Xamarin is hooking it to the native Android and iOS button click event handlers which then navigate to a different page.

MainPage.xaml.cs
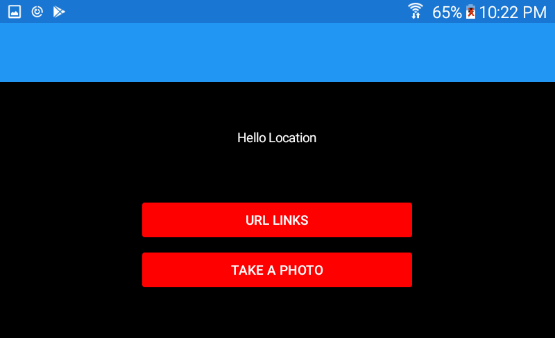
This means that screens will look, feel, and behave like it would on the native device and would have similar native performance, but they would be written in C# and .NET and would work on Android and iOS.

Xamarin app Main page
Disadvantages of Xamarin
- Lack of opensource plugins available
- Xamarin apps are larger than native apps
Developing an iOS or cross-platform app for iOS will require using a Mac running macOS. It also requires setting up a developer account and getting a paid developer license to register your Apple devices so that the app can be tested on them.
One negative about Xamarin is the lack of open-source plugins available for development. You do have access to a lot of free supported plugins, but it would be nice to see a larger open-source community. You can find plugins for Xamarin at: https://components.xamarin.com/ and https://github.com/xamarin/XamarinComponents.
Finally, a Xamarin app will be larger than its respective native app. It contains more libraries and assemblies than a normal native app so the chances of it being larger in size is quite common.
Coming Up Next
Next, in Part 3 of this Cross-Platform Mobile App Framework article series, we will take an in-depth look at NativeScript, its pros and cons, and some of the finer details of the NativeScript framework.
Thank you for reading this post! If you enjoyed it, I encourage you to check out some of our other content on this blog. We have a range of articles on various topics that I think you’ll find interesting. Don’t forget to subscribe to our newsletter to stay updated with all of the latest information on Imaginet’s recent successful projects

discover more
Integration Between Power Platform and SharePoint Encourages Innovation
Organizations are focusing on innovation, streamlining their processes, and delivering better experiences for employees and customers. Power Platform and SharePoint are the Microsoft products that are helping organizations focus on…
Mastering Subagents in VS Code + Copilot: How To Actually Use Them
If you’ve ever dumped a giant problem into Copilot Chat and watched the conversation slowly turn into spaghetti, subagents are the feature you’ve been waiting for. Think of subagents as…
5 Common Misconceptions About Cloud Migration: Debunking the Myths
We’ve all heard of the cloud and cloud migration. But how important is it actually for your business? Organizations are moving to the cloud for several reasons: to improve agility,…
Let’s build something amazing together
From concept to handoff, we’d love to learn more about what you are working on.
Send us a message below or call us at 1-800-989-6022.




