
Imaginet blog
Create Your First SharePoint Framework (SPFx)
Web Part in 15 Minutes
Create Your First SharePoint Framework (SPFx) Web Part in 15 Minutes
SharePoint Online is a cloud-based service that helps teams share, manage, and seamlessly collaborate on content across the whole organization. It provides many out-of-the-box tools to enable developers to quickly build and deploy a site; however, a range of requirements occur as a business adapts and changes, and users will want to customize their site, to provide a genuinely unique solution for their organizations. Using SharePoint Framework (SPFx) would be one of the best practices to meet such needs.
Create Your First Web Part Project
- Install an LTS version of Node.js V14 from here
- Create a new project directory for your web part and open a console from this folder.
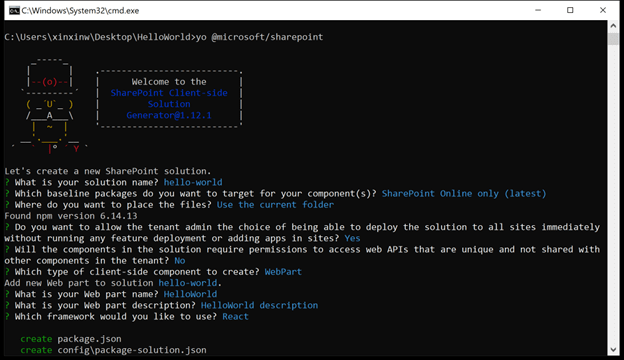
- In the Command Prompt, input the following command to create a new project: #Console yo @microsoft/SharePoint
- The SharePoint Online SPFx Yeoman Generator will help you to create a web part by asking some questions:

- Yeoman will create a project source code in your folder in one to three minutes. After installing, please ignore the npm warning and use VS Code (https://code.visualstudio.com/download) to open this project.
Test Your Web Part Via SharePoint Workbench
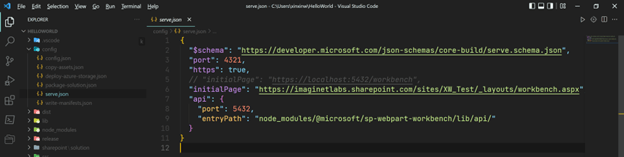
- Locate and open ./config/serve.json in your project.
- Change the property initial page to your SharePoint tenant and test site:

- Execute the following commands in the console:
#Console
gulp trust-dev-cert
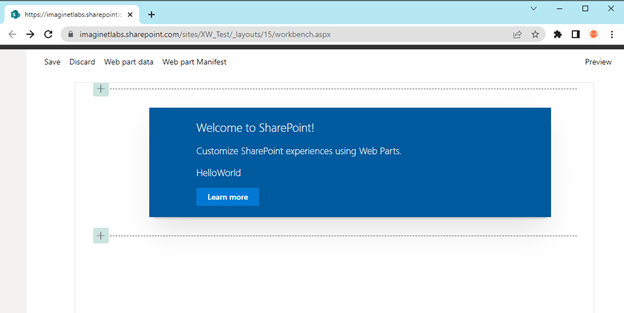
gulp serve - It will open your web browser with the “initial page” URL, and you can add your web part from the toolbox to test.

Package Your Web Part
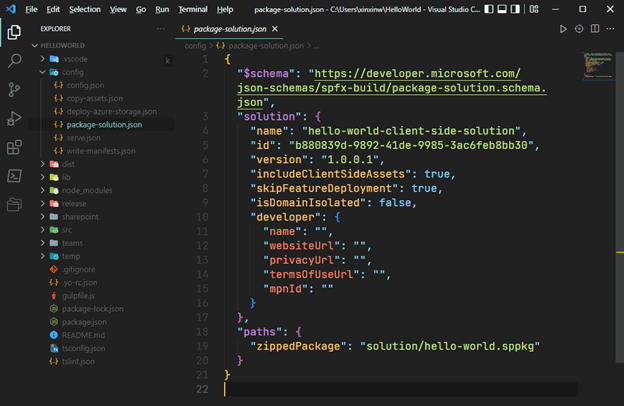
- Locate and open ./config/package-solution.json in your project.
- You don’t have to change any properties here for packaging a web part, but you can edit the “version” and “name” properties under “solution” for the version and display the name in SharePoint later, and the “zippedPackage” property under “paths” will decide the package name on your local device.

- Execute the following commands in the console to package a web part:
#Console
gulp bundle –ship
gulp package-solution –ship - Now, you can find a package in the following path: ./sharepoint/solution/hello-world.sppkg

Deploy Your Web Part to The App Catalog
- Confirm with IT that you have “SharePoint Administrator” permission or above.
- Click the “App Launcher” icon on your SharePoint site and choose “Admin” -> “Show All” -> “SharePoint” to access the SharePoint admin center.
- Click “More features” and choose “Open” in the Apps section. Then, drag your package to the website, select the “Only enable this app” option, and click the “Enable app” button
Install Your Web Part on The Site
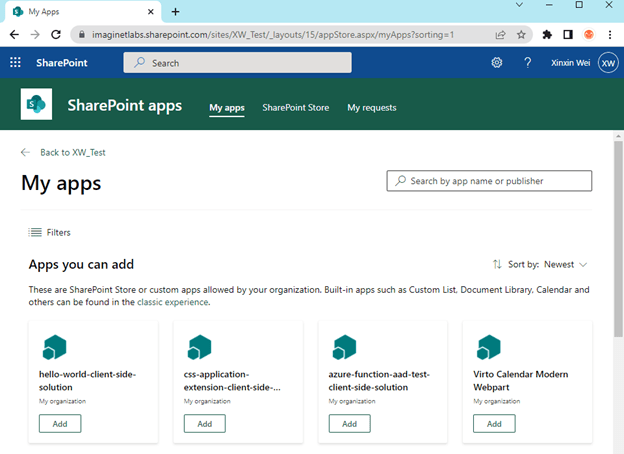
- Go back to your test SharePoint site. On the “Site contents” page, click “New” -> “App” to access the SharePoint apps page, find your package, and click the “Add” button to add it to the current site.

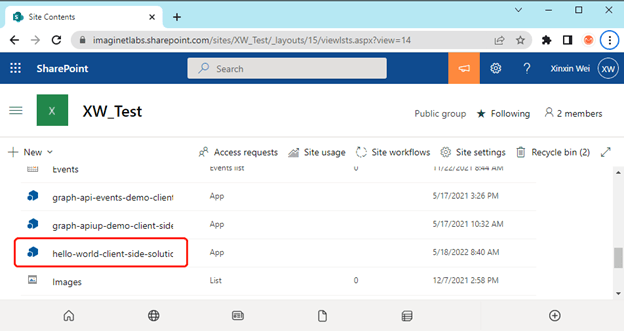
- Go to your test SharePoint site again. If you can see the App on the view, you have added it successfully.

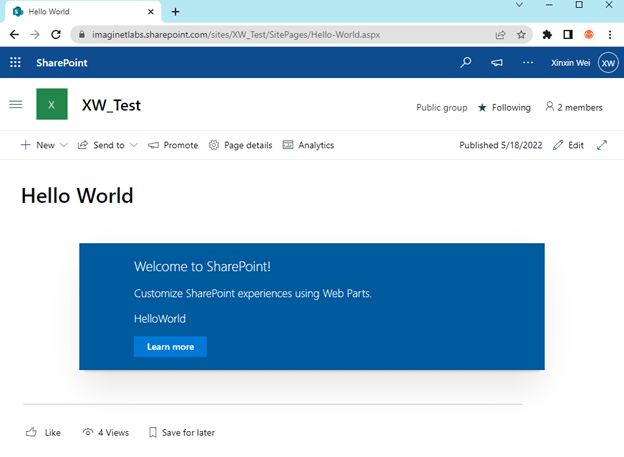
- Create a test page and add your web part from the toolbox:

- Congratulations! Now you have an overview of the entire SPFx development and deployment workflow. If you already have experience with modern web development, you can start using familiar front-end frameworks (e.g., React, Angular and Vue.js) to create custom web part components with special features. SPFx supports the popular open-source toolchain such as NPM, TypeScript, Yeoman, webpack and gulp. It will make it easier for you to speed up the process of SPFx web part development. We wish you luck mastering SPFx web part development and hope you enjoy the SharePoint discovery journey!
References:
- Microsoft. (2021, September 15). Overview of the SharePoint Framework (SPFx) | Microsoft Docs. Retrieved May 28, 2022, from here.
- Imaginet SharePoint Services

discover more
Integration Between Power Platform and SharePoint Encourages Innovation
Organizations are focusing on innovation, streamlining their processes, and delivering better experiences for employees and customers. Power Platform and SharePoint are the Microsoft products that are helping organizations focus on…
Mastering Subagents in VS Code + Copilot: How To Actually Use Them
If you’ve ever dumped a giant problem into Copilot Chat and watched the conversation slowly turn into spaghetti, subagents are the feature you’ve been waiting for. Think of subagents as…
5 Common Misconceptions About Cloud Migration: Debunking the Myths
We’ve all heard of the cloud and cloud migration. But how important is it actually for your business? Organizations are moving to the cloud for several reasons: to improve agility,…
Let’s Build Something Amazing Together
From concept to handoff, we’d love to learn more about what you are working on. Send us a message below or call us at 1-800-989-6022.




