
Cross-Platform Mobile App Frameworks – NativeScript
Part 3: Cross-Platform Mobile App Frameworks – NativeScript
In Part 2 of this article series, we explored the Xamarin mobile app framework as well as its advantages and disadvantages. Now, in Part 3, we will conduct a deep dive into an alternative mobile app framework: NativeScript.
NativeScript is an open-source framework for building native mobile apps using Angular, JavaScript, or TypeScript. Progress supports it and offers a great option to build mobile apps using your knowledge of web development. Like Xamarin, you have the option to create truly native apps for iOS and Android because it allows direct access and use of native components and device API.

Advantages
- Uses Angular, and TypeScript or JavaScript
- Access to Angular data binding, dependency injection, reusable components
- TypeScript is a strongly typed, object-oriented language
- Uses NativeScript Command Line Interface(CLI)
- Uses Visual Studio Code
- Lightweight but with a lot of similarities as Visual Studios
- Use native components and has access to native device API
- Uses XML-based markup language similar HTML
- CSS style styling
- Uses Node Package Manager for plugin Support
- Large assortment of opensource plugins
- Live syncing of code changes during development
Developing on NativeScript is great because it allows you to use your web development skills to create a cross-platform native app. You can use Angular and gain access to powerful features such as data binding in the UI, dependency injection for the service architecture, and building reusable components which can be shared across multiple apps.
NativeScript uses an XML based markup language which closely resembles and functions like HTML to create the screens and UI. It also uses a small subset of CSS to style the screens. It comes with some standard views which are wrapped around the corresponding native component, and gain access to native API to interact with the component. Again, Button is actually rendering an android.widget.Button and UIButton but you use what looks and feels like HTML to create your interface instead.

Navigation.html
The NativeScript views offer a common API which can interact with the native components and style them in the form of CSS. However, you don’t get access to all the selectors and properties offered in CSS. What you get is the ability style and access native components and properties in a way like how you would on a webpage.

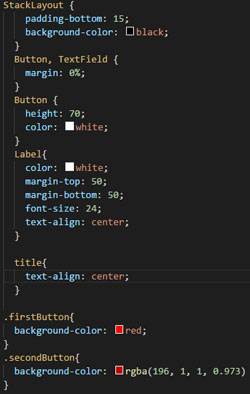
Navigation.css
Logic is written in TypeScript; however, it can also be written in JavaScript if that is your preference. With TypeScript, you get a language that is strongly-typed and object-oriented and compiles to JavaScript. Using TypeScript also makes Visual Studio Code the favored IDE since it offers TypeScript support; however, the NativeScript CLI should allow development on an IDE of your choice.

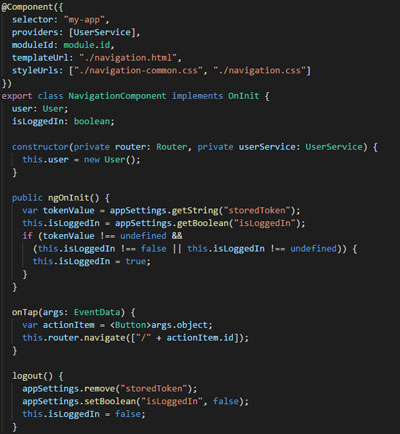
Navigation.component.ts
Again, what you get is an app that looks and performs a lot like a native app but that is written in TypeScript or JavaScript, and using web familiarity.

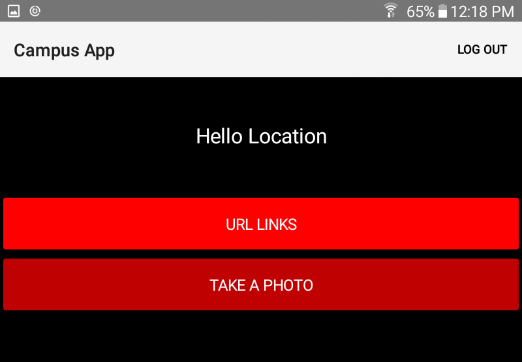
NativeScript App Navigation page
NativeScript currently has a fair amount of open-source plugins available for different features you may want to leverage, such as media or music player plugins, multiple upload functionality, and even face recognition plugins. The list is fairly comprehensive and growing; however, if you can’t find a suitable plugin on the list, you have the option to create one as well. You can access the list of NativeScript plugins.
Disadvantages
- NativeScript apps are larger than native apps
- Some buggy opensource plugins
Some of the disadvantages with NativeScript include having a larger app size than Native. When building the APK/IPA, you should run WebPack and Uglify to reduce the size of the application.
To build for the iOS side, you will also need a Mac running macOS. Again, you will also need to set up a developer account and get a paid developer license to register your Apple devices so that the app can be tested on them.
Opensource plugin support is nice, and there are a lot of options from which to choose in order to add functionality to your app, but we have encountered some bugs with some plugins that required some fixing or exclusion from the app.
Coming Up Next
Next, in Part 4 of this Cross-Platform Mobile App Framework article series, we will bring it all together and look at which platform will be the best to choose for you and your team.
Thank you for reading this post! If you enjoyed it, I encourage you to check out some of our other content on this blog. We have a range of articles on various topics that I think you’ll find interesting. Don’t forget to subscribe to our newsletter to stay updated with all of the latest information on Imaginet’s recent successful projects

discover more
Inside Microsoft Fabric: A Conversation with a Data Scientist
As a non-technical person, I wanted to understand more about Microsoft Fabric and why people love this tool. I sat down with one of our data experts, Anastasiia, to get…
What to Know About Microsoft’s New OneDrive Archiving Policy
Earlier this year, Microsoft announced it was rolling out a significant change to how it handles unlicensed OneDrive user accounts. Microsoft’s new OneDrive archiving policy is something every IT admin…
Slaying the Dragon: Tips for Legacy Application Modernization
Many organizations have them: old applications written in time immemorial, poorly documented, and with nonexistent tests. Yet, they’re still responsible for holding up key parts of the production environment, even…
Let’s build something amazing together
From concept to handoff, we’d love to learn more about what you are working on.
Send us a message below or call us at 1-800-989-6022.




