Imaginet blog
6 Reasons to use angular instead of
ASP.NET MVC (RAZOR)
At Imaginet, we recommend the use of single-page applications using Angular for building enterprise applications. Customer solutions are still being built using ASP.NET MVC with Razor pages, generally because it is a well-known technology stack that is familiar to most companies’ development teams.
However, this article will present six reasons why Angular is the superior option for building your application. Angular applications still follow an MVC style (or perhaps more correctly, MVVM). In fact, they do so more explicitly than ASP.NET MVC applications do.
1. Does not mix client and server code within the same file.
Angular does away with the problem of mixing client and server code within the same file. Razor syntax allows the developer to embed client and server code within the same file and to use server-side logic to control the client-side presentation. Angular decouples the client-side processing completely from the server.
2. Clear separation between client and server.
Building off this point, a second added benefit of not mixing client and server code is a clear separation of concerns between the client and server. The Angular client is exclusively concerned with presentation, that is, rendering, validation, data formatting, navigation etc. The server-side is completely dedicated to server-side processes such as, authentication, business logic and data processing.
3. Better automated testing.
Angular applications support better-automated testing for both the client and server. Again, because they are clearly separated, tests of client or server do not need to account for each other in any way. The Angular CLI comes with pre-packaged tools to make testing your applications’ user interfaces easier than ever before.
4. Easier UX/UI design transition.
UX/UI design with an Angular application in mind is easier to translate from design to implementation. Since the UI will not be impacted by server-side logic, the designer is free to design, knowing that the layout will be managed by HTML, CSS, and JavaScript only. By contrast, a designer working with cshtml is frequently impacted by the potential changes imposed by server-side code.
5. Growing libraries and extensions.
Single-page applications, and Angular in particular, are constantly being updated with more and more presentation libraries and extensions compared to ASP.NET MVC. Angular provides robust extensibility and customization and has deep community support that is continually growing.
6. Team support.
Finally, Angular applications allow your team to support specific areas of expertise. Although Imaginet’s solution consultants are experts in full-stack development and do not specialize in front-end and back-end coding, many educational institutions provide practical training in specific areas, front-end development being predominant among those. Angular makes it possible to have your team’s core developers who are well-versed in server-side technologies support that part of your application, while you can find many newer front-end developers who are educated and trained extensively in the latest and greatest of Angular and it’s counterparts.
Thank you for reading this post! If you enjoyed it, please check out some of our other content on this blog. We have a range of articles on various topics that I think you’ll find interesting. Also, don’t forget to subscribe to our newsletter to stay updated with our recent successful application development projects.

discover more
Recommender Systems 101
Get the basics on Recommender Systems and learn how they work to improve user experiences. Understand what data is needed, how algorithms can be used, and the benefits for businesses.…
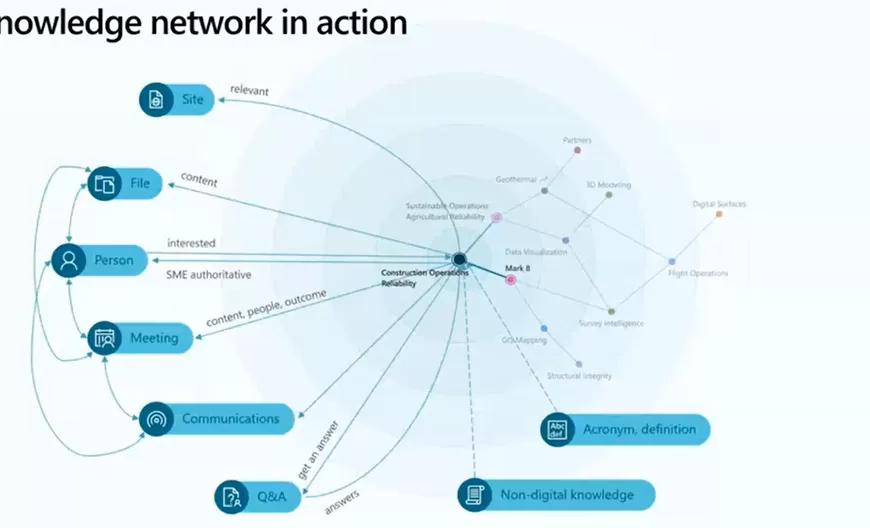
Preparing for Next Level Knowledge Management in Microsoft Office 365 – Project Cortex
Get ready for the future of knowledge management with Microsoft Office 365 Project Cortex. With this powerful tool, you can easily organize and share information across your organization, enabling teams…
7 Rapid Ways to Maximize Business Process Automation with Microsoft 365
Microsoft 365 provides powerful tools to help businesses automate their processes. Learn how to use M365 to streamline your workflow, reduce manual labor, and increase efficiency. Discover the 7 best…
Let’s Build Something Amazing Together
From concept to handoff, we’d love to learn more about what you are working on. Send us a message below or call us at 1-800-989-6022.