Basic PowerFx Functions Every Developer Should Know
January 9, 2025
PowerFx is a declarative, Excel-like programming language, created by Microsoft, primarily for the creation of Canvas Apps. Like Excel, it uses functions and expressions to accomplish tasks with little to no need to specify step by step procedural logic. It abstracts away the implementation details, so the focus is on the ‘what’ and not the ‘how.’ This blog will highlight some of the basic PowerFx functions every developer should be familiar with.
Take the following table that lists the items and their cost in a ‘Shopping Cart’ for example.
ShoppingCart
| ID | Item | $ Cost |
| 1 | Bread | 2 |
| 2 | Milk | 5 |
| 3 | Butter | 7 |
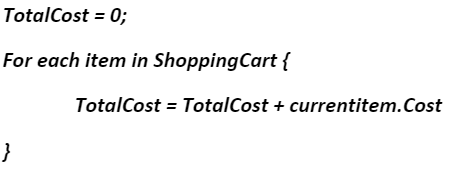
In an imperative language, the developer would have to loop through the records to calculate the sum of all the items in the shopping cart with code that resembles the following.

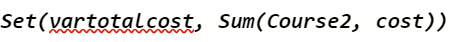
With PowerFx it is much more intuitive. With the following PowerFx, the expression also calculates the cost of all items in the ShoppingCart table, but without the imperative details.

In this blog post, we will explore some important PowerFx functions— Filter, ClearCollect, With and Concurrent.
Power Fx Filter Function
| ID | Name | Department |
| 1001 | Tom Smith | Sales |
| 1002 | Betty Johnson | Marketing |
| 1003 | Paul Alexander | Human Resources |
The Filter function is an essential part of creating expressions in Power Apps because it retrieves subsets of data from a larger dataset based on set criteria. When unnecessary data is filtered out from the dataset, the performance of the app improves commensurately because it has less records to process.
For example, if a list (EmployeeData) contains the personal data of all the employees in an organization and you want to display only the employees from the “Marketing” Department, this can easily be accomplished by using the following, Filter (EmployeeData, Department = “Marketing”)
Power Fx ClearCollect Function
A collection is a group of related items, such as products in a product list for example. Collections are one of the ways Power Apps stores data locally. The ClearCollect function deletes all records from the collection (if it is an existing collection), and then adds a separate set of records to the same collection or creates a new collection if it did not exist previously. By utilizing local collections, developers can optimize app performance, work offline, and streamline complex operations.
Using the previous example, if the EmployeeData list has hundreds of records you need to work with, instead of directly querying SharePoint each time you need to reference the data, you can use ‘ClearCollect’ to create a local copy of the data, making the app faster and more efficient. The example below creates a local copy of all the employees in the ‘EmployeeData’ list from the Marketing department.
ClearCollect (localEmployeeData, Filter (EmployeeData, Department = “Marketing”))
With Function
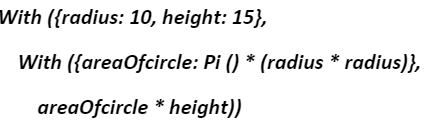
When writing complex expressions in Power Apps, ensuring the expression remains readable and easy to maintain can be challenging. The With function helps with this by simplifying expressions. In the following example we use a nested With function to calculate the area of a cylinder. In the example we separate height and radius values as well as the area of a circle calculation functions to make the final calculation (areaOfcircle * height), more readable.

Power Fx Concurrent Function
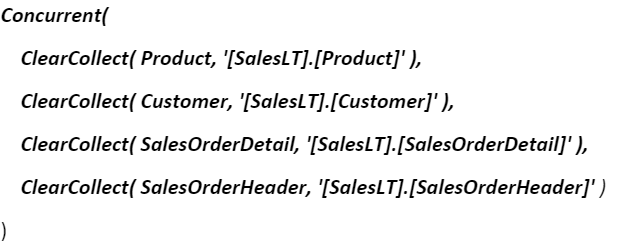
As the name suggests, the Concurrent function allows the user to evaluate several functions concurrently, not sequentially, provided they are not dependent on each other. The obvious benefit is faster processing. One of the places Concurrent is most useful is in the App, OnStart property. The OnStart property is where configuration details are typically placed and is ran when the app loads. The following collections are created concurrently.

Leveraging Concurrent is particularly beneficial when dealing with multiple, independent tasks within your app.
There are many more useful functions to take advantage of with PowerFx. Hopefully this gives you a good start. For more information on PowerFx functions please visit the Microsoft Learn PowerFx overview page at Microsoft Power Fx overview – Power Platform | Microsoft Learn
If you have another project in mind, fill out the form at the bottom of the page and someone will be in touch with you. And thanks for reading! Make sure to subscribe to our blog. We publish technology tips, tricks, and updates every week.
Want to hear the latest from out team of experts? Sign up to receive the latest news right to your inbox. You may unsubscribe at anytime.

Discover More
Integration Between Power Platform and SharePoint Encourages Innovation
Organizations are focusing on innovation, streamlining their processes, and delivering better experiences for employees and customers. Power Platform and SharePoint are the Microsoft products that are helping organizations focus on…
Mastering Subagents in VS Code + Copilot: How To Actually Use Them
If you’ve ever dumped a giant problem into Copilot Chat and watched the conversation slowly turn into spaghetti, subagents are the feature you’ve been waiting for. Think of subagents as…
5 Common Misconceptions About Cloud Migration: Debunking the Myths
We’ve all heard of the cloud and cloud migration. But how important is it actually for your business? Organizations are moving to the cloud for several reasons: to improve agility,…

Let’s build something amazing together
From concept to handoff, we’d love to learn more about what you are working on.
Send us a message below or call us at 1-800-989-6022.